Sunday, October 27, 2013
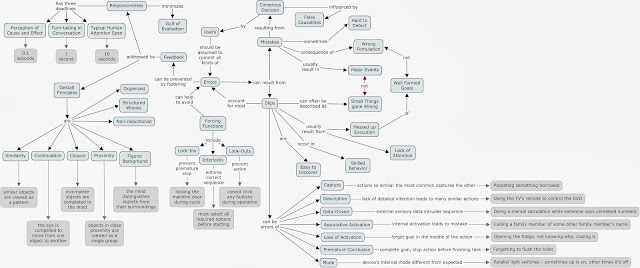
Foundations of Human-Computer Interaction - Module 3 - Feedback, Errors, Forcing, Gestalt laws, Responsiveness
This one was a doozy, especially because I had to illustrate each kind of error with an example. After I had come up with examples for each kind, I had to come up with a visual style to separate examples from main concepts, something I did using shades of gray instead of the usual black on light blue. Since I had gone through all the trouble to visually identify examples, I decided that I would use the concept in other places as well, and also illustrated the responsiveness deadlines, forcing function types and laws of Gestalt in the same fashion. It might make for an over-populated map, but no complex concept goes unexplained. In the end, I really liked the result, even if, in terms of graphical weight, it turned out a little bottom-heavy.
Sunday, October 20, 2013
Ubiquitous Computing Module III Assignment: Enabling Technologies
In 2008, for the first time, laptop sales surpassed desktops [iSuppli]. Sometime between late 2013 [IDC] and 2015 [Gartner], tablets will surpass both laptops and desktops. These trends were made possible by the advances in power efficiency and computational capability predicted by Moore's law, and they are one of the driving forces behind BYOD (Bring Your Own Device), thanks to the fact that most people nowadays consider a portable computer to be their main computational device. This shift in behavior, especially in high-growth markets (such as Brazil, Russia, India, South Africa, Malaysia, Singapore and United Arab Emirates), has been blurring the lines between work and personal devices and between work and personal time [Ovum]. Another enabling technology that has great influence in BYOD behavior are wireless communication technologies. Wireless communication ranges from Near Field (NFC and RFID), passing through Personal Area (such as Bluetooth and Wireless USB), Local Area (Wi-Fi, RFID), Metropolitan (Wi-Fi, WiMAX, Muni Wi-Fi) and Wide Area (WiMAX, 3G and 4G telephony). Most of these technologies overlap and some even make use of one another (Bluetooth Smart or 4.0, for example, can use NFC to negotiate pairing and use Direct Wi-Fi to increase file transfer speeds), and are therefore part of the same IEEE standards family, 802.
Speaking of standards, one of the main forces of adoption of Internet protocols is the adherence to IETF (Internet Engineering Task Force) standards. The IETF is an open standards organization, mostly run by volunteers and with no membership requirements, but its standards are well regarded and taken into consideration by other standard organizations such as ISO and the W3C (the World Wide Web Consortium), responsible for HTML and related standards and Ecma International, the European Computer Manufacturers Association. WebDAV and related protocols are IETF standards, HTML is a W3C standard, JavaScript (in the form of as EcmaScript) has been standardized by ISO and Ecma; as has JSON, JavaScript Object Notation. Cerri and Fughetta (2007) classified standards in a gradation between closed, disclosed, concerted, open concerted and open de jure. Although none of the standards cited above reach the highest level of openness in Cerri and Fughetta, they do all belong to the open concerted definition, for they are all developed and managed by an official standardization body or by an open group or consortium. This allows everyone to implement solutions based on these standards, even to base their own standards on these.
The best way to develop a solution based on open standards and to ensure its implementation is through the adoption of Open Source Software. OSS provides for a reference implementation that can be replicated and easily audited by external parties, ensuring there are no implementation mistakes. It also allows for easier adoption, because its replicability leads to widespread dissemination (Davidson and Heineke, 2007).
These are the main enabling technologies and/or strategies that orient my proposed implementation of a ubiquitous solution: portable, wireless communication devices with low-power, high performance processors, in the form of the users own personal computing devices, Whenever possible, respecting the users own choice of software implementation is key, therefore the solution must implement open protocols and standards to allow the user to choose his own solutions to his scheduling and messaging needs. When there are no existing solutions on the client side, or when such solutions do not provide for all the needed functionality, Open Source implementations of standards-based solutions (such as dynamic web applications based on HTML, JavaScript and JSON) can supplement existing solutions without breaking users workflow (i.e. without forcing users to log into a specific website just to complete a given task). All the communication between existing solutions, functionality extenders and the underlying system should also happen using open protocols, allowing for rapid implementation by other educational organizations without forcing them to move out of their existing implementations (save when the organizations have no control over existing implementations, i.e. when they use commercial, closed-source software). This would allow for widespread adoption, not only by users served by ASIO such as the staff and students of Tallinn University but also by other educational institutions.
References:
- Cerri D, Fuggetta A. Open standards, open formats, and open source. J Systems Softw 2007;80(11):1930-1937.
- Davidson SM, Heineke J. Toward an effective strategy for the diffusion and use of clinical information systems. J Am Med Inform Assoc 2007;14(3):361-367.
Bonus round: analysis of existing competing solutions
Fedena is an open source, web-based student information system developed in India for the government of Kerala. It is built on Ruby on Rails and allows for the development of plugins. It is entirely used via a web browser also has the ability to communicate with students, parents, teachers and staff via SMS and but is otherwise unable to integrate with users mobile systems, such as calendaring.
SchoolTool, likewise, is an open-source SIS written in Python and completely web-based. It is included in the Edubuntu Linux distribution. Besides being web-accessible, it is also able to import and export most of its data as Excel spreadsheets and CSV (comma-separated values), but it cannot communicate in real-time with other calendaring systems.
OpenSIS is another open-source SIS, based on PHP and MySQL. It is available as a free community version, has premium paid upgrades and integration features and is also available in a Cloud SaaS (Software as a Service) version. Although premium versions integrate to other systems such as Moodle, OpenSIS also has no BYOD provisions.
SIMS is the closed-source School Information Management System developed for use in the United Kingdom. Although it is commercial, closed-source software, it was paid for by the Bedfordshire County Council and enjoys 80% adoption in the England and Wales. It is based on Microsoft SQL and accessible via web through Microsoft SharePoint. Although the British Educational Communications and Technology Agency has established an Interoperability Framework for British Schools, SIMS does not implement it.
Of all systems mentioned above, probably only SIMS users would have a hard time implementing a standards-based communication and collaboration platform for BYOD, a problem it shares with ASIO EduERP itself, since it is also a closed-source, commercial solutions.
Sunday, October 13, 2013
Foundations of Human-Computer Interaction, Group Assignment 3: Design critique
Memory Sticks
I am about to talk about an issue that has bothering humanity for the past half decade. Its name is memory stick (or flash drive, or pen drive - depending on the country). It doesn’t matter how good you are with computers, you will always struggle trying to find out what side should your memory stick be to fit the computer USB input two to five times. But how come people have so many problems to find out the right position if there are only two (logical) options? Are we all still baboons trying to find our ways out of the cave (or into the cave, in this case)? Probably not...
There aren't many affordances in these objects speaking in a physical sense. Its design suggests users to either put memory stick to the USB whole or to take it out. However, USB entrance gives the limitation or constraint of only allowing one side to be fit in there. Now, because of memory sticks’ rectangular design, there are two logical options for being accepted it in the USB hole. By logical I mean that we can distinguish the sides visually and therefore, we have only two possibilities remaining. However, a lack of visibility and an exaggerated similarity between the two sides make it hard for users to understand what side is the correct one (and the incorrect one).
Its design also doesn’t allow users to create a conceptual model in their heads in order to deal with the product’s complexity. Maybe the problem comes from before memory sticks, as probably USB entrance is older than the object analyzed here, but its creators definitely did not consider the future users of memory sticks and their minds. It is an useful accessory many of us use many times in our daily lives. But as our attention is always turned to its digital use within computers, we often get memory sticks while looking at the screens and try to fit them somehow in the USB input with our minds somewhere else. Because of their shape, we randomly choose one side to try it out first and if lucky (never happened to me), we can successfully put it in the right place in first attempt.
fig. 1 - regular memory stick.
What usually happens is that users fail to put the stick on in the first attempt. Next, they turn the device to a second attempt. Maybe because users already have pre-defined in their minds conceptual models that they will fail many times trying to use memory sticks, maybe because there is another design error I am not aware of or maybe because of an ancient curse, the object usually also doesn't go in in the second attempt. So, often users keep trying to put memory sticks in USB entrances for several seconds (maybe even minutes, in more severe cases!) turning it around and around until it finally decides to ‘click’.
Apple’s solution
 How to change a global design error that resulted in millions of frustrations? You can’t. Having a standard entrance as the USB one, doesn’t allow designers to come up with new bright ideas to solve the issue 100%. Nevertheless, Apple managed to reduce let’s say 50% of USB’s entrance problem by making it more visible which side is up. It is impossible to change the cable’s shape because it has to get into the hole, but it is possible to make a clean, white design with a simple sign indicating which side is up (duh!). This way, our everyday guy fails to put the cable in the USB whole in the first attempt, but from then one he sees the device and understands which is the right side, creating a conceptual model in his head due to visibility and getting rid of the old curse forever.
How to change a global design error that resulted in millions of frustrations? You can’t. Having a standard entrance as the USB one, doesn’t allow designers to come up with new bright ideas to solve the issue 100%. Nevertheless, Apple managed to reduce let’s say 50% of USB’s entrance problem by making it more visible which side is up. It is impossible to change the cable’s shape because it has to get into the hole, but it is possible to make a clean, white design with a simple sign indicating which side is up (duh!). This way, our everyday guy fails to put the cable in the USB whole in the first attempt, but from then one he sees the device and understands which is the right side, creating a conceptual model in his head due to visibility and getting rid of the old curse forever.
fig 2. Apple’s USB solution
Old VS New train information displays in Riga Central Railway Station
Information displays in Riga central train station were changed around a year ago. Instead of the “old-school” displays (fig.1), new ones were set up. This is not a bad thing, as probably the whole system needed the digitalization and synchronization. The old billboards did an obviously good job in informing the passengers about what they need to know - that is - when is the next train to their desired destination, when is couple of others after that, and what is the current time at the exact moment.
Fig. 1 - old schedule billboards in Riga Central train station. Departures
Right besides the central departures billboard, another one was located, that reflected the information about arriving trains (in mixed order, as for arrivals it is important to see if the exact train has arrived, not the next one from the same destination).
Fig. 2 - old schedule billboards in Riga Central train station. Departures + arrivals
The new displays, shiny and bright, bring more confusion than joy to the Latvian Railway clients. The specifics of the train passengers in Latvia is, that they are mainly traditional, low-income, working class people, not familiar with technologies, not dynamic and take time to get accustomed to new systems and user interfaces. In spite of knowing that, the new system creators used another way of mapping, instead of modernizing the existing one.
Fig. 3 - new schedule billboards
Firstly, all the trains are now listed in order of their departure, not depending on destination. That means, the passenger looses time browsing through a big list of trains, instead of directing his sight to one, certain place of the billboard, that he has been used to examine for years. The visibility is lost. A big part of the billboard is now taken by the train number, consisting of four numbers, that makes absolutely no relevance to a standard passenger, that raises question about the conceptual model and if it is thought out properly. The destinations in Russia are written in Cyrillic, assuming that the only ones traveling to Minsk and St. Petersburg are russians.
Now, the obvious need to compare the departure time with the current time, to see if you have enough time to go to your train, or maybe you have missed it, and it makes no sense to, say, run. This is challenging here as well, as the clock (on the left of the billboard) is mapped to show the current time, date and temperature outside. The data changes, each mode taking approx. 5 seconds. If I’m running to the last train, i do not care at all, what is the temperature outside. Or what date it is. I need to know, how many minutes and how many seconds I have till my train will leave the platform.
Visibility of the information in the new billboards is questionable as well - the choice of fonts is not up to date, the titles of the columns are small (especially for those, speaking English - in order to see what means what takes big efforts, and the passenger has to spend more time exploring the information grouping system than if the model, mapping and visibility would be sorted out correctly. I mean, they changed the thing in 2012, and both user interface designers and newest technologies are available without limitations.
Fig. 4 - Arrival billboards.
Where is the train arrival schedule now? Oh, somewhere in another hall, hanging there in a way you can actually notice it just from one particular angle (fig.3). So if you need to know when do the trains arrive, you can run around the whole big station hoping, that the billboard is somewhere...
Fig. 5 - just for fun. The billboard changing process. The signs on the screens say “Does
Not Work”. Really? Here they DO care about visibility. :)
Latvian Railway versus Estonian Railway interactive train schedule tool
This is the Latvian Railway online, interactive tool for viewing train schedules. Instead of letting the user see when the train goes, and how much it costs to go from one point to another, we are presented with a rather complicated set of explanations and mapping.
This is the Latvian Railway online, interactive tool for viewing train schedules. Instead of letting the user see when the train goes, and how much it costs to go from one point to another, we are presented with a rather complicated set of explanations and mapping.
The departure and destination station drop-down menu is what I need, but what does the “interchange station” do there, as there is never more than one choice of interchanging the trains if they are served by two lines. The “erase” button makes it even more “colorful”. Date and time - OK. It is followed by information about extra fee for certain numbers of trains, because they are faster than others. I would never browse the train numbers to see if that’s the one I’m planning to take, that costs 0,20 sents more. There is no information about the standard price anyway, for that you have to press a separate link. Then comes a table of available trains. To be honest, passengers rarely care about train number, transport type and carriage type, it just makes the information messy and hard to consume. And then comes the best - explanations about some special cases and symbols in the schedule (that I have almost never seen). The green one is the trains with reduced ticket price (remember - the extra price was indicated in another, separate way above the schedule. The yellow one shows the trains with some operative changes for this and the following week. What changes? Are they there now, or will happen next week? What kind of changes? Confusing indeed.
Pressing on a separate link, we can get to a user interface design and mapping “masterpiece” - an “interactive” map of the train lines. Basically it works for manually selecting the stations for the form I described earlier. Left-click on a station - it fills the departure station form, second station user clicks on - arrival station, third time -interchange station. It took some time for me to figure out, how that works, and what changes after my clicking, and what is it for. There is even a “manual” beneath, showing you can also right-click, getting the “context menu”, that practically means you get access to “station information” and “station picture”, none of them has content in any of the stations. In addition, only part of the stations are clickable at all, without any explanation of which ones and why not others. Plus, the map contains some train lines that do not exist anymore, even physically.
As a contrast example - Estonian Railway online scheduling solution in elektriraudtee.ee website. It is important to note, that for some reason the website was not available neither in English or Russian at this moment, that would be the languages I understand, so I was using Estonian version. And no word of a lie, I did not have to spend an extra second for hesitation about what buttons to press and where does each bit of information lead to. That is what good conceptual model means. The very home screen of the website offers me to choose the destination and date, one simple button leads me to as simple results - time at the departure stop, at the destination stop, which direction to take. If I am interested in more details, as price and time in each station, I logically press on the link provided on the route, and get to a nicely made table with all the necessary information.
The new Windows 8 'Modern' UI follows a design language Microsoft has been experimenting on since the nineties, based on typography instead of icons. It takes inspiration from the Swiss Style of graphic design and from signage typically found at public transport systems. Though previous incarnations of this design language have received accolades from experts such as the Industrial Designers Society of America (IDEA), it had yet to be tested on a desktop operating system, where the WIMP (Window, Icon, Menu and Pointer) design language has been the dominating paradigm since the introduction of the Macintosh in the eighties. This is, in a sense, the first instance of an operating system making use of a noncommand or post-WIMP interface.
Compare the screenshot of Windows 7, above, with that of multitasking on Windows 8, below. In the image above, you have different overlapping windows, a desktop full of icons and a taskbar sporting a main menu (the "Start" menu, symbolized by the Windows logo), icons for running applications and a notification area. In the second image, you see three concurrent tasks "snapped" together side-by-side, each occupying all of the vertical space and different portions of horizontal space.
Although at first glance you might judge that the non-overlapping windows on Windows 8 afford greater visibility, focusing on the data, you soon discover that unlike its predecessor Windows 8 actually hides all extraneous commands. This creates an environment free of affordances, where the user is unable to see what options are available without resorting to gestures like moving the pointer to a corner of the screen or sliding your fingers from the border of the touchscreen to call up a list of 'charms', as seen in the screenshot below:
Another problem with Windows 8 can be illustrated by comparing the screenshot of the new Start Screen above with the montage of Start menus below, which groups shows the evolution of the concept from Windows 95 all the way to Windows 7. The move from an ever-present, hierarchical menu to a hidden, flat and animated full-screen presentation of 'live tiles' breaks with the established conceptual model built from eighteen years of user experience on previous versions of Windows and other WIMP-based interfaces.
Evolution of a conceptual model
This analysis concludes that, even though Windows 8 gets a lot of things 'right', it fails to live up to the expectations of users, making for a painful transition and an overall poor user experience, instead of building up on years of mutually reinforcing design principles. In that sense, Windows 7 gets the better hand on the balance between a clean interface focused on data consumption and a familiar interface with greater visibility and affordances.
Gentner, D., and Nielsen, J.: The Anti-Mac interface, Communications of the ACM 39 August 1996.
Nielsen, J. Noncommand user interfaces. Communications of the ACM 36 April 1993.The Windows Interface: An Application Design Guide. Microsoft Press, Redmond, Wash., 1992.Norman, D.A. The Design of Everyday Things. Basic Books, New York, 1988
Foundations of Human-Computer Interaction - Module 2 - Seven stages of action, Types of knowledge
This was a complicated map to draw, firstly because I had a hard time, at first, to represent the cyclic nature of the seven stages, then where to derive the cycle to represent the gulfs of execution and perception. Another challenge was connecting the two maps (Seven Stages and Types of Knowledge) as a single one. The second map flowed a lot more naturally, even though it looks more convoluted than the simple circular nature of the first one. It was quite interesting to map these concepts and it helped me make more sense of them as a system.
Sunday, October 6, 2013
Ubiquitous Computing Module II Assignment: Characteristics of Ubiquitous Computing
For last module's assignment, I proposed applying the principles of Ubiquitous Computing to the timetabling system for ASIO EduERP. In this module, I'll analyse what principles are lacking in the current system and what characteristics of UbiComp can be applied to it. In my last post, I showed a chart of ASIO's University Timetabling Module Principles. For reasons of added clarity and ease of use, I've re-drawn that chart in CMapTools:
I have color-coded the chart as follows: orange represents system modules, blue represents user input and green is the human-readable data we are most interested on, the calendars. Analyzing the chart, we see some interesting design decisions. The system lacks considerably in transparency, forcing users (students, teachers and administrative staff, weirdly identified as "Timetables" in the chart, as if they are not actual people but simple "timetable-spewing-sources") to approach the system to feed and to receive information from it. This is a symptom of system-centric design, as opposed to a user-centric design approach. These personas (student, teacher, staff), as defined in Blonkvist, 2002, allow us to understand that different users have different interests and, therefore, approach the system with different outcomes in mind. By taking behavior into account, we are better equipped to allow information to dissolve into behavior (Greenfield, 2010). To decrease opacity, we must remove (at least some of) the cognitive effort of interacting with the system (Kuniavsky, 2010). I have then re-jiggled the chart, without adding any other modules, but re-imagining the relationships between them:
In this new relationship map, users (Students and Teachers) approach the system directly through the data they are most interested in, namely, their personal calendars. These context-aware calendars are completely tailored to the target user's needs, accessible though their media of choice (web, device or desktop calendar application), allowing for a Bring Your Own Device philosophy (Ballagas et al, 2004). Changes the users apply to their calendars are then routed through the underlying system modules, validated, and returned to the users, transparently, as simple confirmation or error messages, according to the availability of the chosen options. This way, there is a layer separating the human context of the user from the ICT context (Poslad, 2011) of the system, in the form of the calendar. This awareness makes direct access to the underlying modules superfluous, albeit still possible (represented by light cyan arrows). A challenge that remains to be approached is how to integrate the third persona (staff) into this context-aware scenario, given that their relationship to the system does not happen through calendars, but through timetable entry and correction (represented by a dark orange arrow). Further investigation is needed to better integrate all usage scenarios into the fold, isolating the users completely from the system modules and creating a more transparent environment.
References
Blonkvist, S (2002). Persona – an overview. KTH Royal Institute of Technology.
Ballagas et. al. (2004). BYOD: Bring Your Own Device. UBICOMP 2005
Greenfield, A. (2010). Everyware: The Dawning Age of Ubiquitous Computing (1st ed.). New Riders Publishing.
Kuniavsky, M. (2010). Smart Things: Ubiquitous Computing User Experience Design (1st ed.). Morgan Kaufmann.
Poslad, S. (2011). Ubiquitous Computing: Smart Devices, Environments and Interactions (1st ed.). Wiley.
References
Blonkvist, S (2002). Persona – an overview. KTH Royal Institute of Technology.
Ballagas et. al. (2004). BYOD: Bring Your Own Device. UBICOMP 2005
Greenfield, A. (2010). Everyware: The Dawning Age of Ubiquitous Computing (1st ed.). New Riders Publishing.
Kuniavsky, M. (2010). Smart Things: Ubiquitous Computing User Experience Design (1st ed.). Morgan Kaufmann.
Poslad, S. (2011). Ubiquitous Computing: Smart Devices, Environments and Interactions (1st ed.). Wiley.
Subscribe to:
Comments (Atom)